Get a Blazing-Fast Website with Gatsby that Leaves WordPress in the Dust

For all those wondering what Gatsby is … let me make it very simple for you.
Gatsby is a web development technology reaching new milestones in the web world, even in the face of bigger giants like WordPress, Joomla and many more. No matter whether you’re a “tech geek,” web developer, business owner, or even a pretty non-technical person – Gatsby is making a huge impact that’s worth noticing. In technical terms, “Gatsby is a free and open source framework based on ReactJS that helps developers build blazing–fast websites and apps.”
So, the questions for us to consider are:
- Does Gatsby really build a blazing-fast website?
- Is it really worth it?
While talk and hype can certainly help to create a buzz, at Cibirix we believe in action. So, with the help of our dedicated developers we’ve started developing new websites on Gatsby.
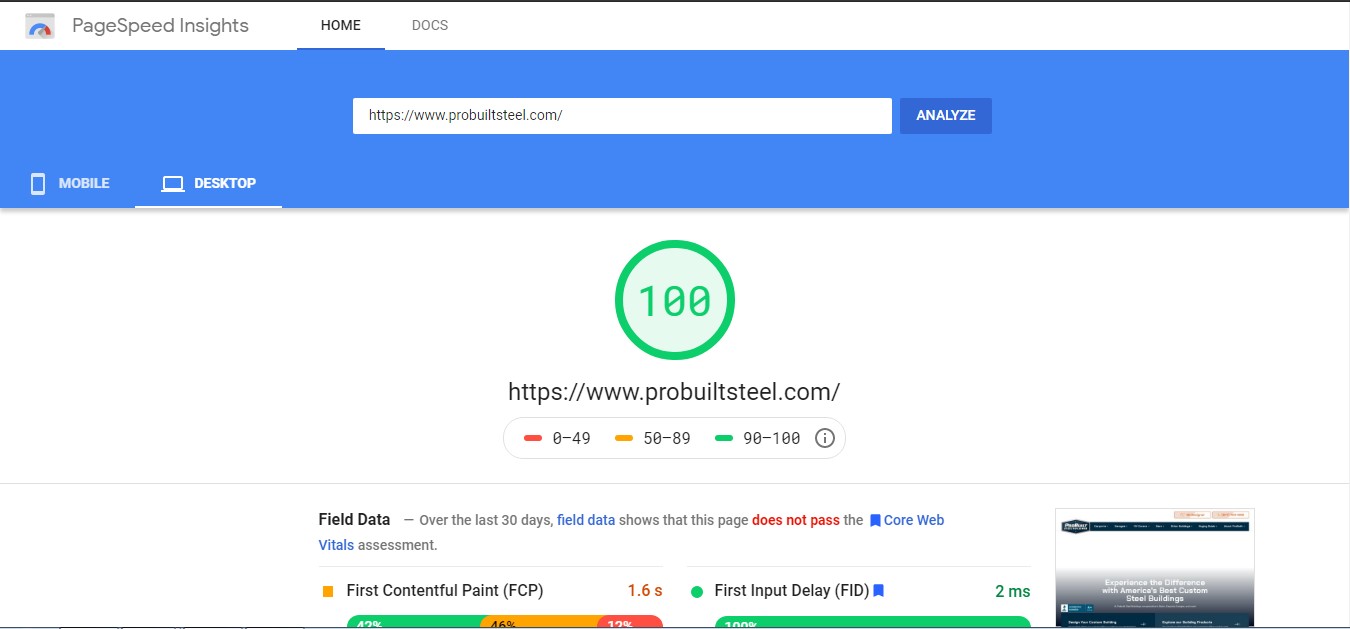
What has been the result? Check out some of the numbers for yourself below:

You should be able to notice that the website is way faster than an average WordPress website. And if you take into consideration the recently-updated guidelines from Google about the importance of page speed, and then factors in PageSpeed Insights tool, you’ll begin to understand how big of a deal Gatsby really is! Getting speed scores of 90+ is something that I really can’t see any WordPress website achieving getting these results. So, the answer to both of the above questions is a resounding YES. Having a blazing-fast website really does matter, and Gatsby really can help you to build one – as long as your website development project is in good hands.
How does Gatsby develop faster websites than WordPress?
Gatsby is a static PWA (Progressive Web App) site generator built on ReactJS, which pulls data directly from sources we designate to develop a website. Gatsby only needs to load the most critical files (HTML, CSS, data and JavaScript), so your website itself also loads incredibly quickly. Gatsby generates the content of the site during build time, and once it’s loaded, React do the magic and you will have a faster single page app-like experience.
Here are some key points that make Gatsby superior to WordPress
- Performance: Develops a website that is fast, ultra-responsive, and completely accessible.
- Progressive Image Loading: Loads images progressively by displaying a blurry placeholder image with fewer needed resources, until the time that the page gets fully loaded. The end result is that it really helps the page to load faster.
- Image Optimization: It automatically optimizes images and applies the required lazy-load or compression.
- Inlines Critical CSS (SEO Friendly): What does it mean to be able to inline CSS within your rendered HTML in order to prevent any conflicts during the page load? In non-technical terms, that means it’s really good for SEO results!
- Awesome User Experience: Since the site functions like a single-page application, it creates a positive impact on overall user experience. For example, if the user clicks on any internal page of the website, it doesn’t need to completely reload a new page. For the user, this feels like a seamless app experience with no lag time.
Is It Time to Migrate Your Website to Gatsby?
YES. In fact, I’d say it’s high time now…
These days, website speed plays an important role for the online presence of your business. The faster and better your website loads, the better user experience it creates for your browsers. Improved user experience will help to draw more visitors to your site and will help prevent users from clicking off once they get there. The end result for your business? More leads, and more customers! But don’t just take my word for it — here are some relevant stats about current customer expectations (Credits to Neil Patel):
- 47% of consumers expect a website page to load in 2 seconds or less.
- 40% of people will leave a website without even browsing it, if it takes more than 3 seconds to load.
- A delay of just ONE SECOND in page response can result in a 7% reduction in conversions.
Wondering how to get started with Gatsby? No worries – the experts at Cibirix have you covered! Reach out to us at sales@cibirix.com OR contact us here if you’re ready to take advantage of the best web development services with Gatsby!
About Author
Amrita Khandelwal
Amrita is one of the professional SEO analyst for the Cibirix marketing team. She applies her in-depth knowledge and experience to help boost website rankings for both our B2B and B2C business clients, ultimately producing more traffic for their sites. She is intentional about creating an individualized link-building strategy that’s not just creative, but ethical as well – she’s always careful not to violate any of Google’s SEO policies. Amrita believes in building links which will elevate our clients’ respective brands both effectively and sustainably. During her spare time between SEO projects, Amrita loves to read books and follow blogs related to nutrition and yoga.

