How to Apply Event Tracking on Custom Forms With Google Tag Manager

Event Tracking is one of the most important ways to understand the user’s journey on your website. It is easy to get lost in the sea of page load-based data which is present by default in tracking tools such as Google Analytics. However, the actions that users take on your website are far more important than just the page load. Imagine navigating to another page as just one of the actions, however there are multiple others such as clicking on outbound links, clicking buttons, playing the hero slider image, downloading a PDF file, and so on and so forth.
Webmasters advise business owners and marketers to capture audience data using website forms which may be lead forms or registration forms. Form submissions are one of the better conversion actions on a website to generate leads or gardening attention for an event or to generate webinar registrations.
While many marketers track event submission of custom forms using plugins on WordPress and Shopify, and even custom JavaScript, it is the ability to track advance data that sets the expert marketer apart. Google Tag manager is one such tool that helps you combine dataset for reporting conversions not just in Google Analytics, but also on other platforms such as Facebook Analytics and LinkedIn Reports.
In this post, we will throw light on how you can setup event tracking on custom forms of your website or the forms which submit without a page refresh or thank you page. Before proceeding ahead, you should familiarize yourself with the user interface and terminologies of Google Tag Manager.
So, let’s get started. There are some essential terms you need to know about Google Tag Manager.
Tags – A tag is a snippet of code which is generally used to send the information from your website to a third party. In Google Tag Manager, you can define different triggers for tags to specify when they should fire.
Triggers – Google Tag Manager offers different types of triggers that can be used to fire tags to evaluate any condition.
Variables – A variable can be used to represent a value. In Google Tag Manager, you can find a set of built-in variables and you can create a custom variable as well with the help of User Defined Variables.
Data Layer Variable – To store and send any additional information to the Google Tag Manager container, you create a Data Layer Variable.
Custom Event Trigger – A custom event trigger listens to the events being pushed by the Data Layer Variable. A custom code can be used to apply advanced tracking on your website.
After you are now familiar with the basic Google Tag Manager terms, now the question is how you will apply the tracking on forms which are submitted without a page refresh. In this case, you need to apply custom event tracking as per the steps mentioned below:
STEP 1- First of all, you need to implement a code on successful form submission to push a custom event to the data layer.
This can be done with a simple code:
dataLayer.push({‘event’ : ‘formSubmitted’, ‘formName’ : ‘Contact’});
- The ‘event’ parameter is required to identify the form interaction and fire triggers and tags as a result. You can define different event parameters as per the different form submissions.
- You can also add custom parameters to apply advance tracking and store additional information. In this example, we have added ‘formName’ to track and identify a given form. Although this formName should be the same as the formName defined by your developer on the website. You can check the form name by inspecting the form element by right clicking the form on Google Chrome browser.
STEP 2- Configure Data Layer Variable in Google Tag Manager to send additional parameters with the form submission.
- Log into Google Tag Manager and click on “Variables”
- Create a new User-Defined Variable
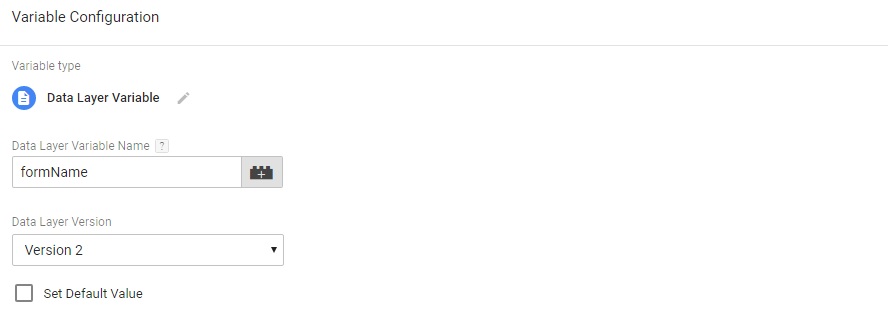
- Choose Variable Type as “Data Layer Variable”
- Enter the additional parameter from your Data Layer push code as the Data Layer Variable Name. For example – formName. It should be same as you defined in the custom code.
- Select the Version 2 in the field of Data Layer Version.
STEP 3. Create a Custom Event Trigger.
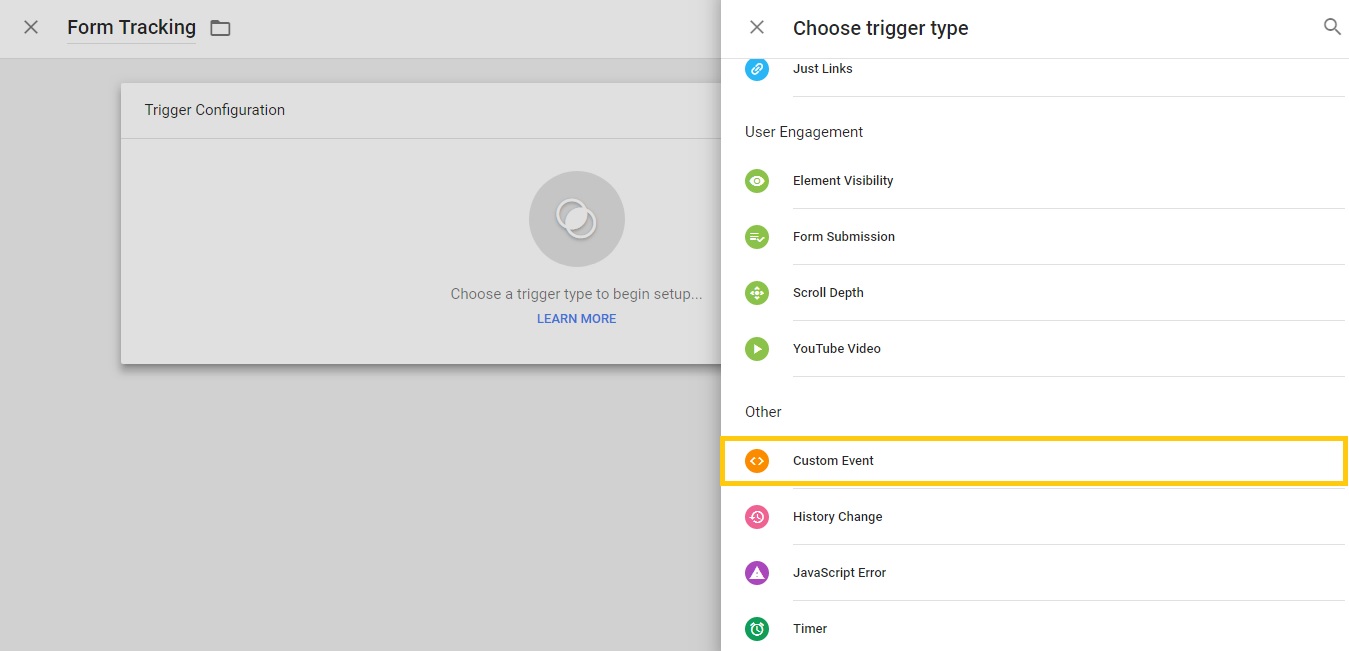
- Create a new trigger and select the type “Custom Event”
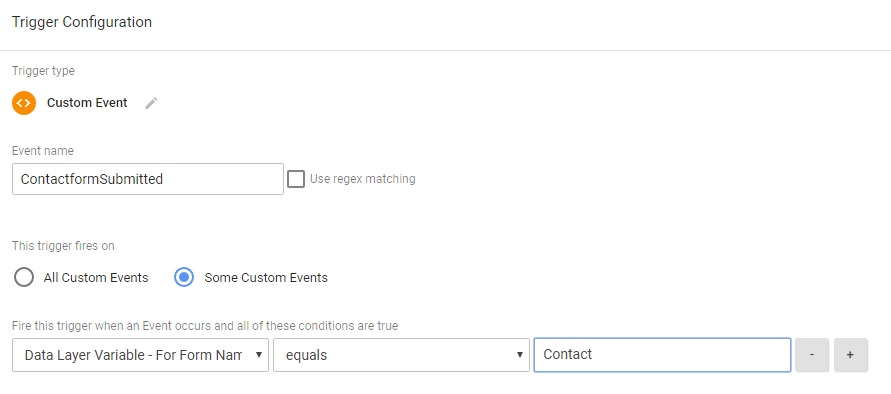
- Enter your Custom Event value as the Event name. For example, “formSubmitted” or you can differentiate it with the form name as well like “ContactformSubmitted” for the contact form.
- Select the option of Some Custom Events to avoid any conflict between other custom events.
- Once you will select the option “Some Custom Events”, you need to specify the condition to fire this trigger. In this condition select the “Data Layer Variable” you have created in the STEP 2 which should be same as the form name you specified as mentioned in the screenshot below.
STEP 4. Create a Google Analytics Tag
- Create a tag by selecting the Google Analytics tag type and set it to fire the custom event trigger you have created in STEP 3.
- Select the track type as “Event” and enter the Event tracking parameters with the category, Action and label that you would like to see in Google Analytics Events. For example, we have created a GA event tag to track Contact Form as shown in the screenshot below.
STEP 5. Test your event tracking and all the tags.
- Now you can test your tagging with the help of GTM’s preview mode. Just submit the form and you would be able to see your custom event “formSubmitted” appear in the preview panel. If everything is working fine, go ahead and publish the changes.
- Once everything is working, you would be able to see your custom events in your Google Analytics account under the real time analytics feature.
We hope now you would be able to apply some advance tracking for the conversion actions on your website. If you have any question regarding measuring the performance of your online marketing, feel free to reach out to sales@cibirix.com and we can suggest you the best solution as per your requirements.
About Author

Ashish Roy
Since founding Cibirix, Ashish has leveraged his marketing degree to lead the agency in crafting meaningful digital marketing experiences for clients. His results-driven approach is a unique mix of analytical thinking, crisp visual aesthetics and a desire to simplify frontends while developing robust architecture. With a passion for design, technology, & marketing, He leads each aspect of the agency’s business and oversees its talented team of digital professionals.